🏠 Embedded donation form
You can easily embed The Giving Block donation form directly into your own donation tool, rather than building a native API integration. This option provides the same benefits as a native integration (including webhook notifications) while saving build time.
Get authenticated
Authenticate your application (see Authentication)
Once authenticated, store access and refresh tokens.
Get code snippet to embed donation form
There are 2 options how you can get it:
-
Use GetOrganizationById endpoint. In the response, you will find the field widgetCode which contains options:
- script - The script will embed the donation form directly into your own tool.

- popup - this option will insert a button within your donation tool - clicking on it will open the donation form as a pop-up


-
Use GetWidgetSnippet endpoint.
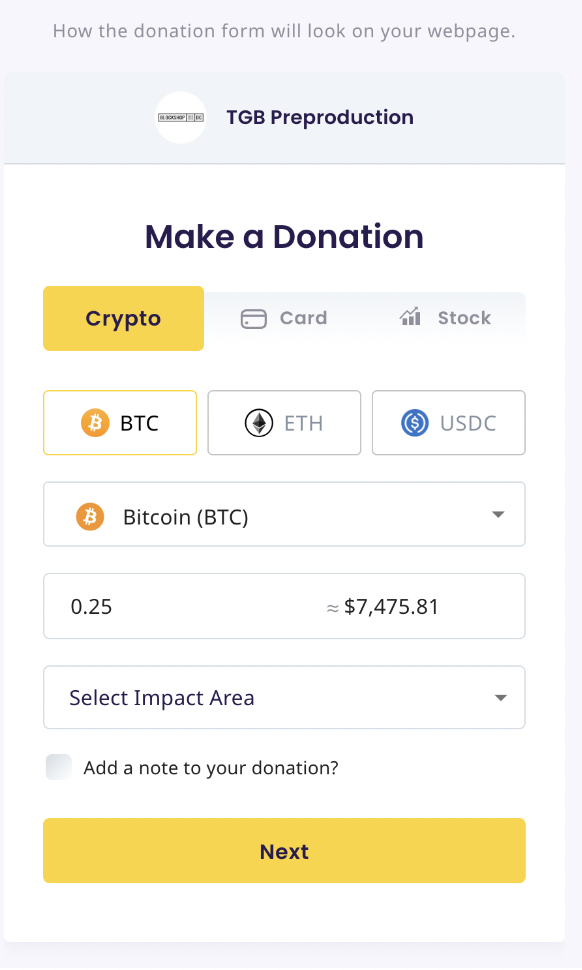
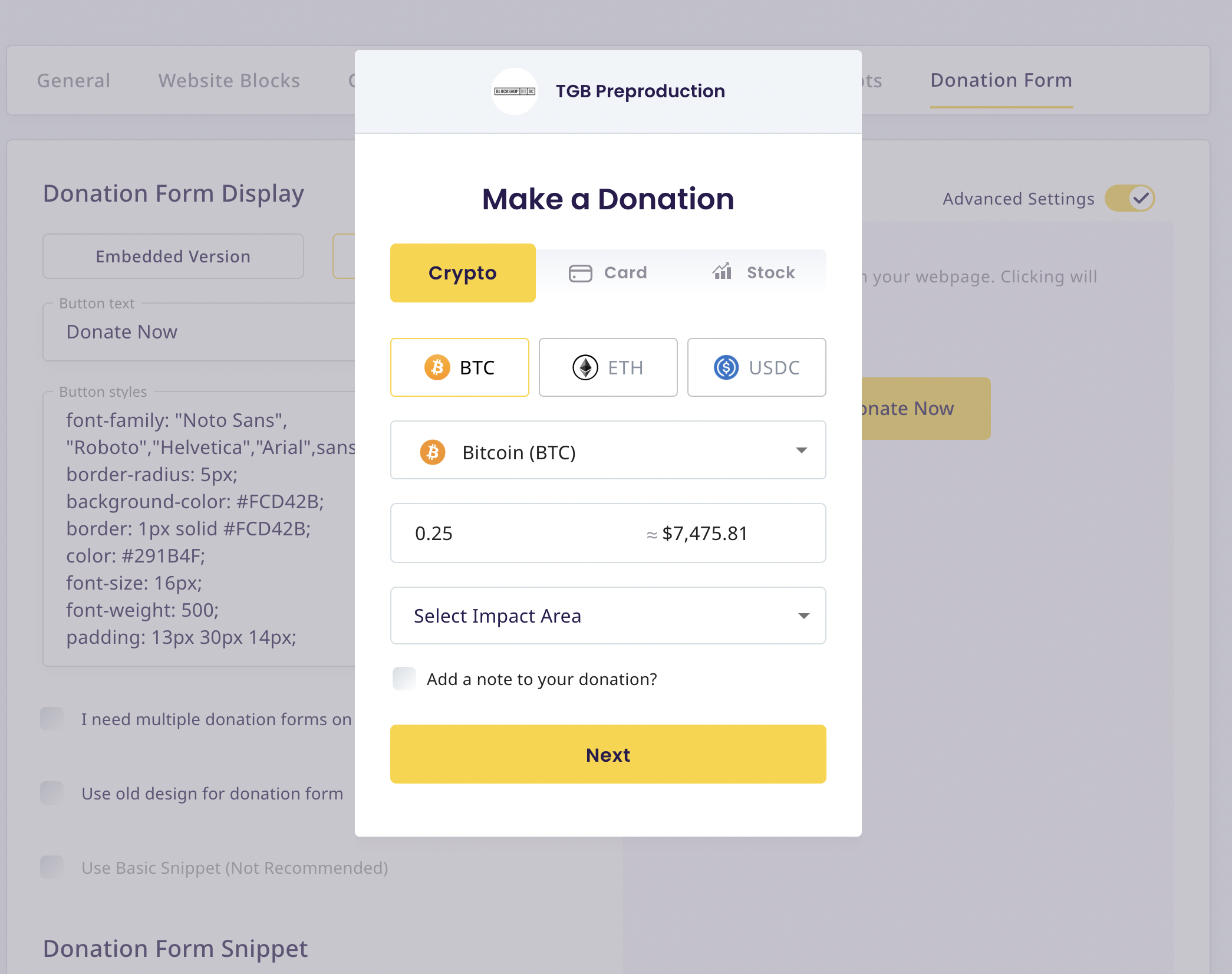
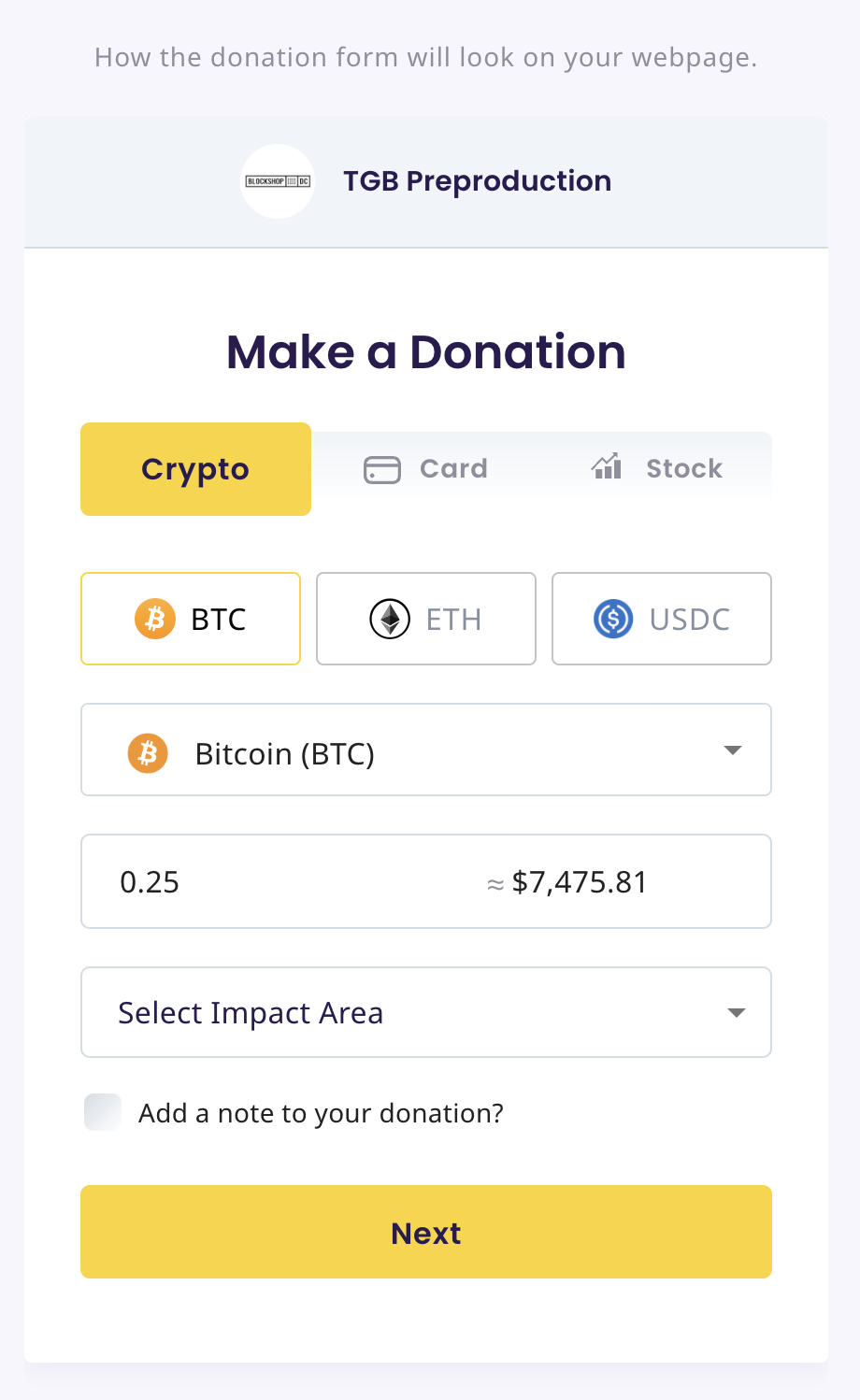
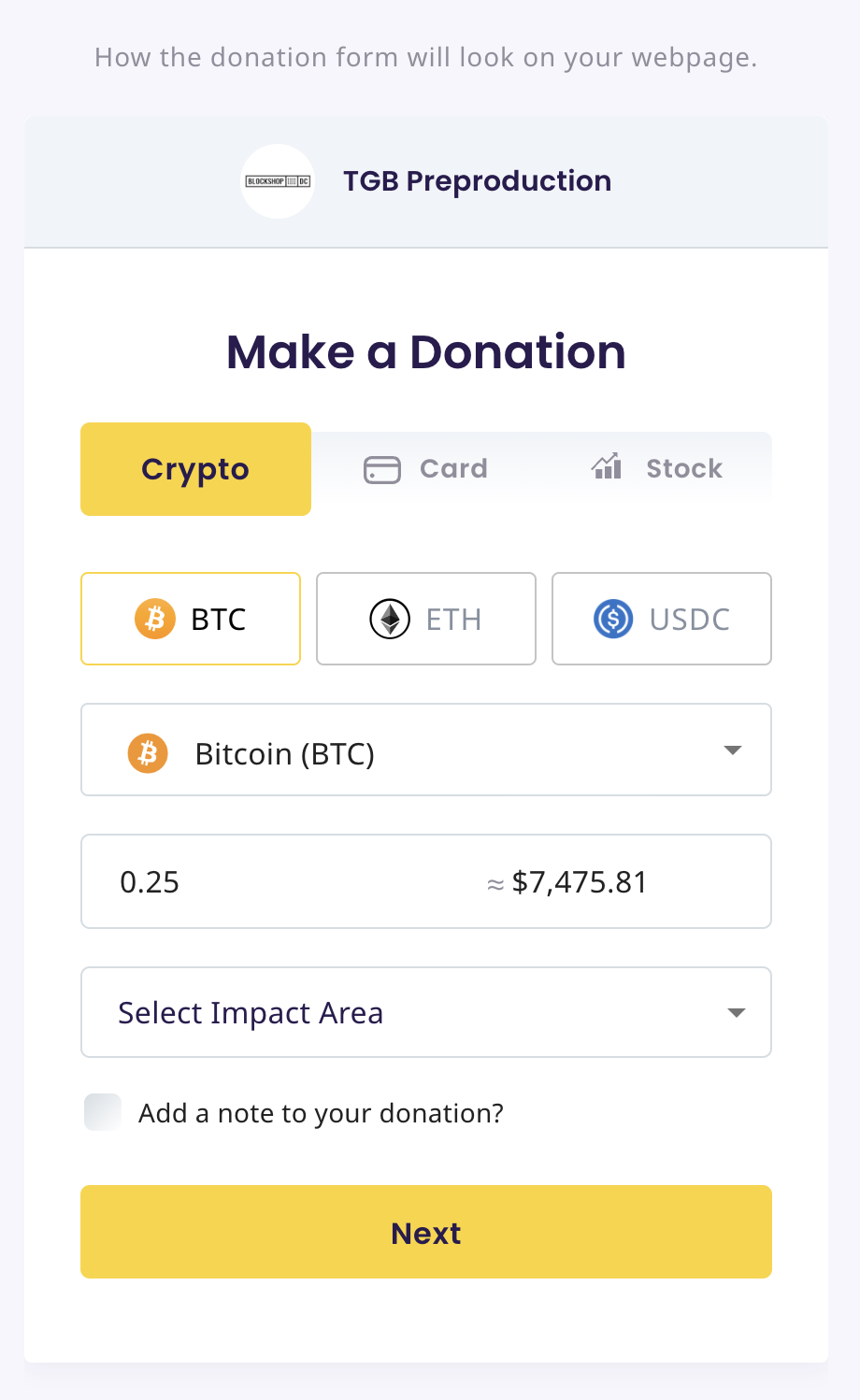
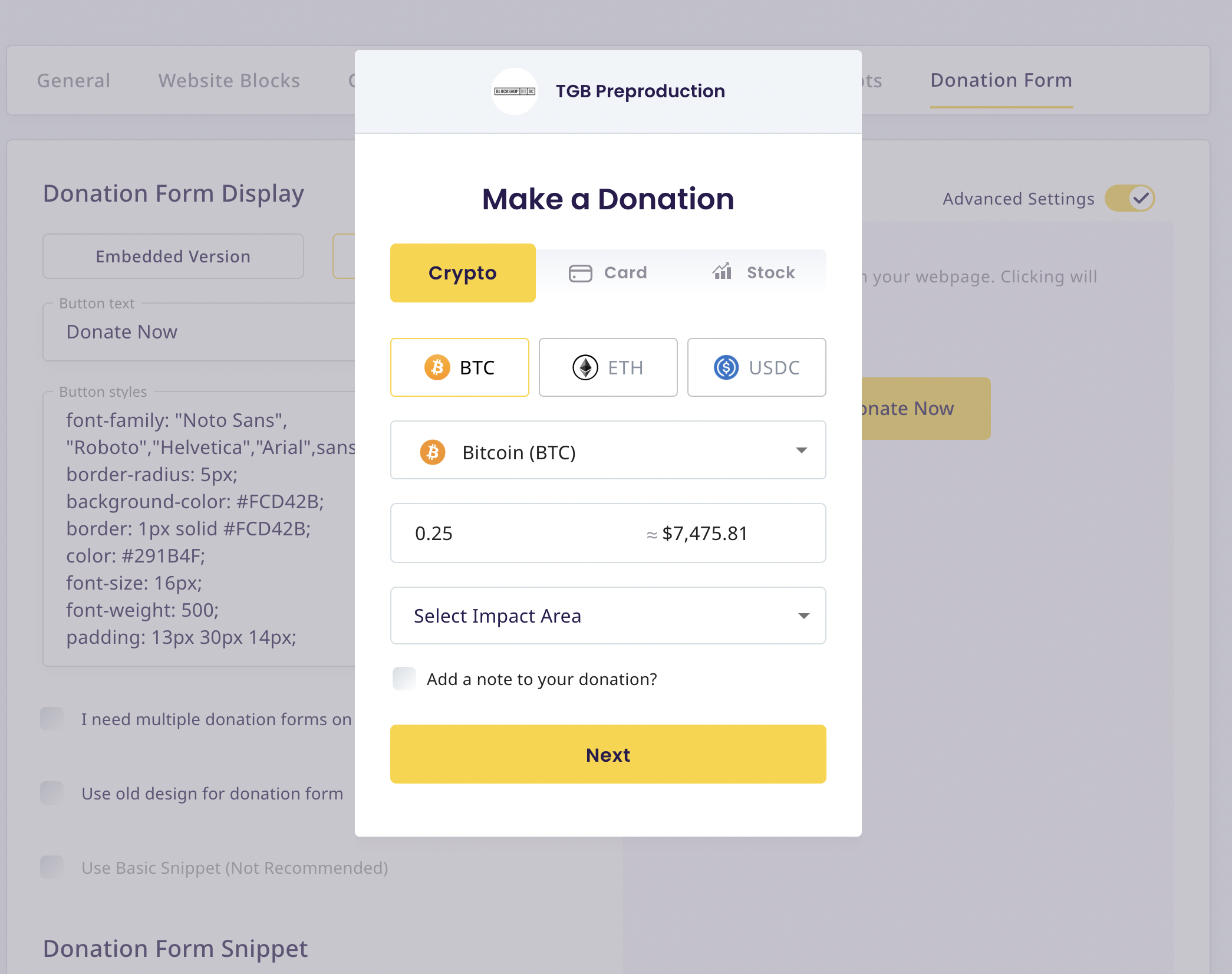
- Use script in the endpoint response in order to display the embedded widget. The first screen shows the old design pf donation form UI(uiVersion=1). The second screen shows the latest UI (uiVersion=2).


- Example how what the trigger button looks like. depending on the passed uiVersion, a popup will contain either an old or a new UI:


This way is useful if you need to customize button text or style of the form.
Please note, if you want to embed more than 1 donation form on the same page, then you need to provide a unique scriptId and button.id (in case you use popup option)
Embed code snippet
Add Donation Form code snippet which was obtained on previous step into your donation tool.
Please contact [email protected] to get options for onboarding non-profit organisation into our system and enabling card, crypto, stock and DAF donations
Webhook notifications
A webhook notification will be sent once donation is completed. Please see Webhook notifications documentation part for more details.
Once you received webhook notification you can use UUID provided in webhook and use GetTransactionByUuid endpoint to get transaction details, including donor information.
Updated about 1 year ago